(Last updated on: January 27, 2017)
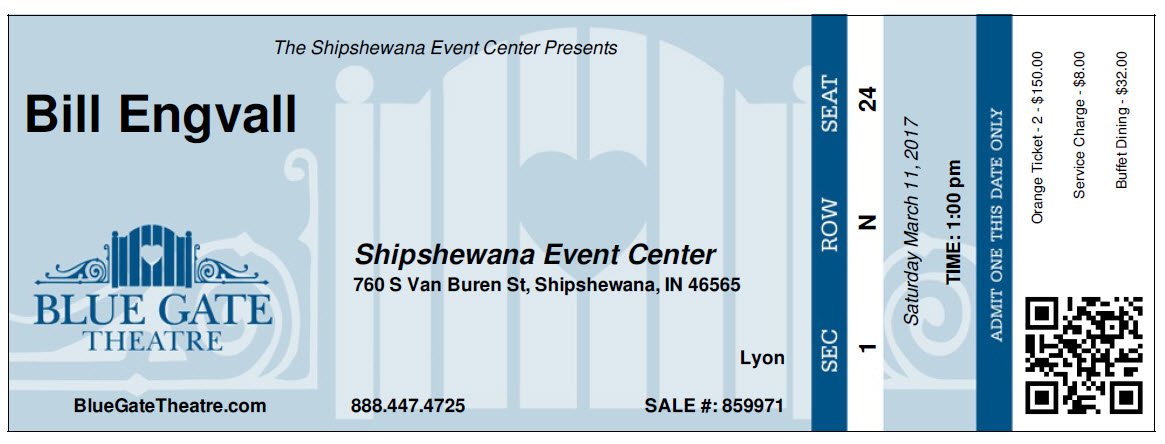
Want to make your emailed tickets as beautiful as this? (A BIG thanks to Blue Gate Theatre for sharing this with us!)
The background image is achieved by setting a “background-image” style on the table in ticket_template.php file.
NOTE: If you don’t have this .php file, please contact us and we will send it to you. You will need someone proficient in PHP to do the work.
Save the blank ticket background in your _media folder and then add the style to the <table> tag right after the <!– TEMPLATE MARKER –> line, Blue Gate’s looks like this:
<table width=”980px” height=”356px” style=”border: 1px solid #000000; background-image: url(http://tix5.centerstageticketing.com/sites/bluegate6/_media/theatre-ticket-design-2015.gif); background-position: 0 0;”>
After you have the background in place you can move/change/modify the other table cells to fit where you want them. One extra thing Blue Gate wanted was to have the ticket stub print rotated -90 degrees on the end of the ticket. They did this by putting all the information in a <div> inside the table cell and applying a rotate() CSS style. (Here is another way to rotate text on a ticket.) Unfortunately each browser does it a little differently, so you have to add each of their versions of the rotate() command, here’s what it looks like:
<div class=”” style=”-webkit-transform: rotate(-90deg); /* Safari */
-moz-transform: rotate(-90deg); /* Firefox */
-ms-transform: rotate(-90deg); /* IE */
-o-transform: rotate(-90deg); /* Opera */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); /* Internet Explorer */
height: 75%;
left: -72px;
line-height: 36px;
position: relative;
text-align: center;
top: 0;
width: 150%;”> [INSERT YOUR TICKET INFO HERE] </div>
There was a lot of trial and error, but eventually they got it looking exactly how they wanted.
NOTE: Please print a test ticket so you aren’t doing this on a live ticket.